Create a device script
If you are using version 19.2.6, 20.1.5, 21.2.9, or 22.0.0 and later, you must enable Print Scripting. Go to the Enabling Print Scripting and Device Scripting KB article for more information.
-
Device scripting is currently in Percolator, so bear on mind that it will be refined before launch. If you have any feedback or recipe requests, check out the Project Myrtle Percolator page.
-
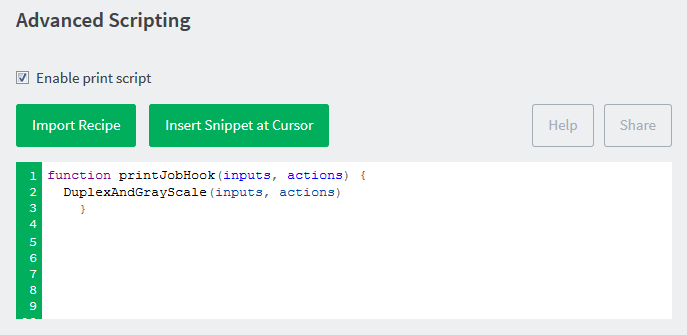
You can also use Print scripting to define and fine tune your printing policies.
Device scripts are segments of code that are run when either a user logs in to a device, a print job is released at the device, or a copy, scan or fax job has been completed.
All of PaperCut MF's advanced scripts are written using JavaScript (also known as ECMA-262 ECMAScript... apparently). For more information about JavaScript, see:
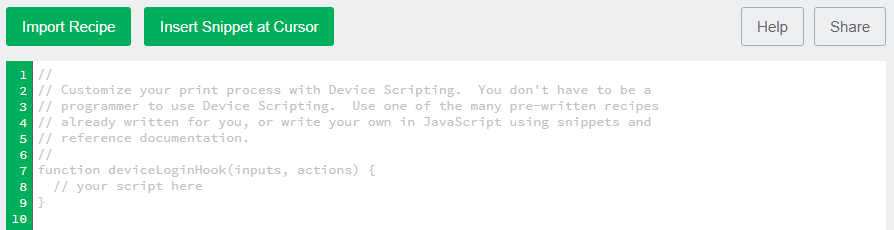
The script is defined using the concept of "hooks". A hook is a JavaScript function (e.g. function deviceLoginHook(inputs, actions) { }) that determines when in the job workflow the script will run. Your device script defines this method, its behavior, and its actions. Your device script can have one or more hooks, depending on what you want to achieve
All scripts are defined on a per device basis allowing each device to have its own logic (although you can share/copy a common script between devices by either Copying printer settings or using a common script.
Previous experience with scripting or programming is strongly recommended. However, PaperCut MF does provide a number of tools to assist with script development, including:
-
A mini JavaScript editor with basic error checking and syntax highlighting.
-
Quick access to a code cookbook containing dozens of best-practice recipes.
-
Pre-canned "code snippets" demonstrating the use of key functions.
-
Simple debugging tools such as logging and runtime error reporting.
For more information about creating device scripts, see:
To create a device script:
-
Click the Devices tab.
The External Device List page is displayed.
-
Select a device.
TIPThe best way to create a device script is on a test device. This allows you to test and experiment, and when the logic is right, copy/deploy across to other live devices.
The Device Details page is displayed.
-
Click the Scripting tab.

-
Select the Enable device script checkbox.
-
Create your script in one of the following ways:
You can also create a script from scratch if that's what you prefer.
-
Click Apply.
-
Test your script to make sure it works as you expect.
-
Copy the script to your production MFDs. As soon as you click Apply on the Advanced Scripting tab, your script will be live.
Importing predefined recipes
Recipes demonstrate best practice and should be considered as a starting point for development of your own scripts.
For an example of creating a device script using recipes, see Example: Set a daily color copying quota for all users.
To use a recipe:
-
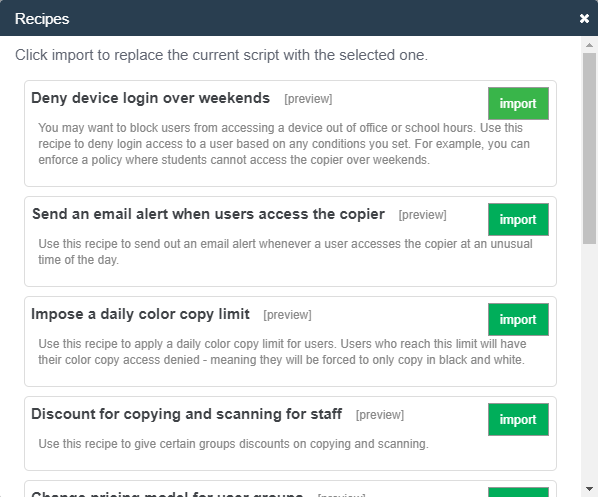
Click Import Recipe.
A list of the predefined recipes is displayed. For example, the Discount for copying and scanning for staff recipe.

-
Click Import next to the recipe you want to use.
A confirmation prompt is displayed.
-
Click OK.
-
Click Apply.
The recipe replaces what is currently in your script.
Using snippets
Code snippets are small code fragments that demonstrate how to use the scripting API (inputs, functions, and methods). Consider using snippets as a base for adding functionality to your script. For an example of a script created using snippets, see Example: Prevent access to devices out of business hours.
-
Place your cursor in the position you want to insert the snippet.
-
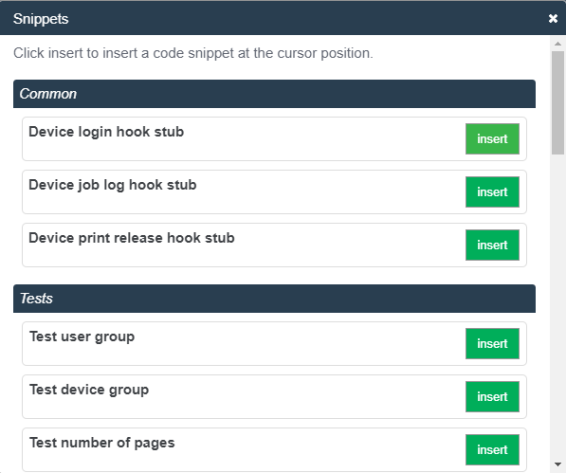
Click Insert Snippet at Cursor.
A list of code snippets is displayed. For example, the Test if job is color snippet provides the code to check if a copy, scan, or fax job is color. This could be used as part of a script to perform an action on all color jobs.

-
Click insert next to the snippet you want to use.
A confirmation prompt is displayed.
-
Click OK.
-
If required, you can modify the code to suit your needs.
-
Click Apply.
The snippet is added to your script.
Combining device scripts
If you have an understanding of JavaScript, you can combine parts of two or more device scripts.
A typical device script contains one deviceLoginHook() function
PaperCut MF calls deviceLoginHook once when a user logs in. If you want to have two recipes called on login, then you must call them both from one deviceLoginHook() function.
A simple way to call recipe 2 after recipe 1 is:
-
Copy the first recipe into your script and rename its deviceLoginHook to deviceLoginHook1.
-
Copy the second recipe into your script and rename its deviceLoginHook to deviceLoginHook2.
-
Below the two renamed recipes (at the very end of the script text) add a deviceLoginHook function that calls deviceLoginHook1 then deviceLoginHook2:
function deviceLoginHook(inputs, actions) { deviceLoginHook1(inputs, actions); deviceLoginHook2(inputs, actions); }
Troubleshooting a Combined Script
If your combined script does not work on your device:
-
Check that recipe 1 alone works on your device. You can do this by saving the combined script in a text editor and re-importing recipe 1.
-
Check that recipe 2 alone works on your device. You can do this by saving the combined script in a text editor and re-importing recipe 2.
-
Confirm that it makes sense to call recipe 2 after recipe 1.
If the combined script still does not work then there may be some JavaScript knowledge required. You should discuss your script with someone who knows JavaScript.
Using common scripts
If you have a large number of devices, you might consider using a common script that is called from each devices script. This allows reuse of JavaScript code and functions without the need to copy script code to all devices. It also makes it much easier for administrators to change and edit the scripts being used on multiple devices as it needs to be changed only once.
Writing a common script involves creating a single JavaScript file on your PaperCut MF Application ServerAn Application Server is the primary server program responsible for providing the PaperCut user interface, storing data, and providing services to users. PaperCut uses the Application Server to manage user and account information, manage printers, calculate print costs, provide a web browser interface to administrators and end users, and much more. with all of the functions you want to reuse. These functions are created much like they would in the Scripting window for a single device.
You can have only one common script, but can include as many functions in it as you want.
To create a common script file:
-
In a text editor (such as Notepad++) create a new file.
-
Save the file as device-script-common.js in the following folder:
[PaperCut MF install path]\server\custom\
-
Create the script on a test device, testing all variables of the script to ensure it works as intended.
-
Once your script is working and you are happy with how it’s running, add it to the device-script-common.js file.
NOTEFunctions in the device-script-common.js file cannot have the same name as a function in your device script.
-
Call this function in the device script by adding a line below the main function that calls the function in the device-script-common.js. In the example below, the function in device-script-common.js is called blockAccessAfterHours.

-
Test that your device script works before deploying to a live device.
If there is a functionality error in device-script-common.js, a warning is displayed on all device script windows, including scripts not calling the common script file. This is to ensure you see any errors for these common device scripts and can remedy the warning.
